Stateful
StatefulWidget
StatefulWidgetについて説明していきます。 FlutterにはStatelessとStatefulの2種類のWidgetがあります。
StatefulWidgetではウィジェットの生存期間中に変更される値を維持することができます。
StatelessWidgeとStatefulWidgetの違いについてはこちらを確認ください。

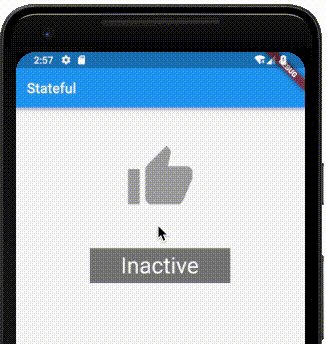
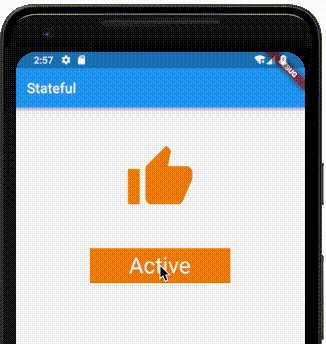
どのようなものかを慣れるためにStatefulクラスを使い値を保持するアプリケーションを作っていきましょう。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return
}
}これでStatelessWidgetの準備ができました。
これから、StatefulWidgetとStateを作っていきます。
class ClickGood extends StatefulWidget {
@override
_ClickGoodState createState() => _ClickGoodState();
}
class _ClickGoodState extends State<ClickGood> {
Widget build(BuildContext context) {
return
}
}次にStateに状態を持つための変数を用意しましょう。
class _ClickGoodState extends State<ClickGood> {
bool _active = false;
Widget build(BuildContext context) {
return
}
}次にクリック時の処理を作成していきます。
今回は処理をわかりやすくするため、クリック時の動作をメソッド化しておきます。
状態を保持する変数を変更する場合は必ずsetStateを実装し、その中で値を変更するようにしなければなりません。
class _ClickGoodState extends State<ClickGood> {
bool _active = false;
void _handleTap() {
setState(() {
_active = !_active;
});
}
Widget build(BuildContext context) {
return
}
}クリックイベントとして、_handleTapを呼び出すことで、_activeがクリックされるたびにtrue・falseと入れ替わるようになります。
あとは画面に表示するレイアウトを作成してください。
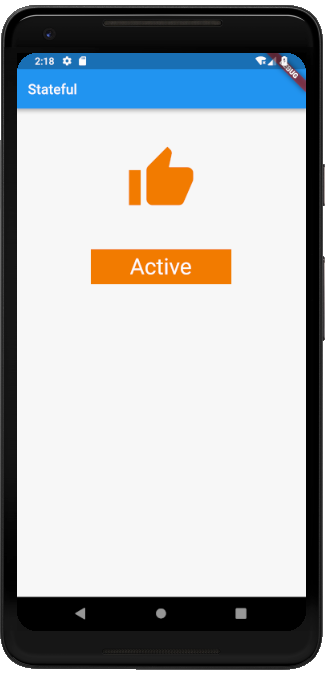
これでユーザの動作に応じて状態が変化するインタラクティブなアプリができました。
今回のプログラムの全文はこちら。
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Stateful',
home: Scaffold(
appBar: AppBar(
title: Text('Stateful'),
),
body: Center(
child: ClickGood(),
),
),
);
}
}
class ClickGood extends StatefulWidget {
@override
_ClickGoodState createState() => _ClickGoodState();
}
class _ClickGoodState extends State<ClickGood> {
bool _active = false;
void _handleTap() {
setState(() {
_active = !_active;
});
}
Widget build(BuildContext context) {
return GestureDetector(
onTap: _handleTap,
child: Container(
child: Column(
children: <Widget>[
Container(
child: Center(
child: new Icon(
Icons.thumb_up,
color: _active ? Colors.orange[700] : Colors.grey[500],
size: 100.0,
),
),
width: 200.0,
height: 200.0,
),
Container(
child: Center(
child: Text(
_active ? 'Active' : 'Inactive',
style: TextStyle(fontSize: 32.0, color: Colors.white),
),
),
width: 200.0,
height: 50.0,
decoration: BoxDecoration(
color: _active ? Colors.orange[700] : Colors.grey[600],
),
),
]
),
)
);
}
}