AxisAlignment
MainAxisAlignment & CrossAxisAlignment
ColoumnやRowを使う上で必要なMainAxisAlignment & CrossAxisAlignmentで設定できる各種表示についての基本を解説していきます。
ColumnとRow基本や、MinAxisAlignment、CrossAxisAlignmentの初歩的なつかいかたについてはColumn & Rowをご確認ください。
MainAxisAlignmentのSpace
これから説明するSpaceに対する制御は行でも列でもどちらでも同じように作用します。
今回のサンプルは、スペース部分がわかりづらいため、スペースが白く見えるようにしています。
ご自身で試すときはdebugPaintSizeEnabledを使って確認するのも良いでしょう。
debugPaintSizeEnabled
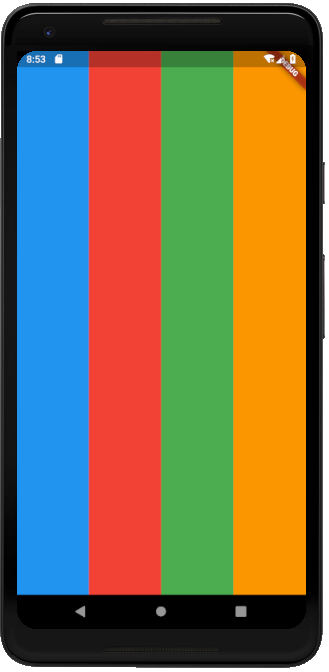
MainAxisAlignment.spaceAround
まず一つ目はMainAxisAlignment.spaceAroundについてです。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Alignment',
home: Center(
child:Container(
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Container( color: Colors.blue, width: 50, height:50 ),
Container( color: Colors.red, width: 50, height:50 ),
Container( color: Colors.green, width: 50, height:50 ),
Container( color: Colors.orange, width: 50, height:50 ),
],
),
),
),
);
}
}
並べた要素に対して均等に余白を作成し並べるために利用します。
最初と最後の余白は自動で最適なサイズに調整されます。
MainAxisAlignment.spaceBetween
MainAxisAlignment.spaceBetweenは以下のようになります。
mainAxisAlignment: MainAxisAlignment.spaceBetween,
spaceAroundと違い最初と最後のスペースがない状態で、均等に配置されます。
MainAxisAlignment.spaceEvenly
MainAxisAlignment.spaceEvenlyは以下のようになります。
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
spaceAroundと似ていますが、最初と最後のスペースも各要素と同じ幅になるように均等に配置されると言う違いがあります。
MainAxisSize
MainAxisSizeは空いている領域をColumnまたはRowに含めるかを設定できます。
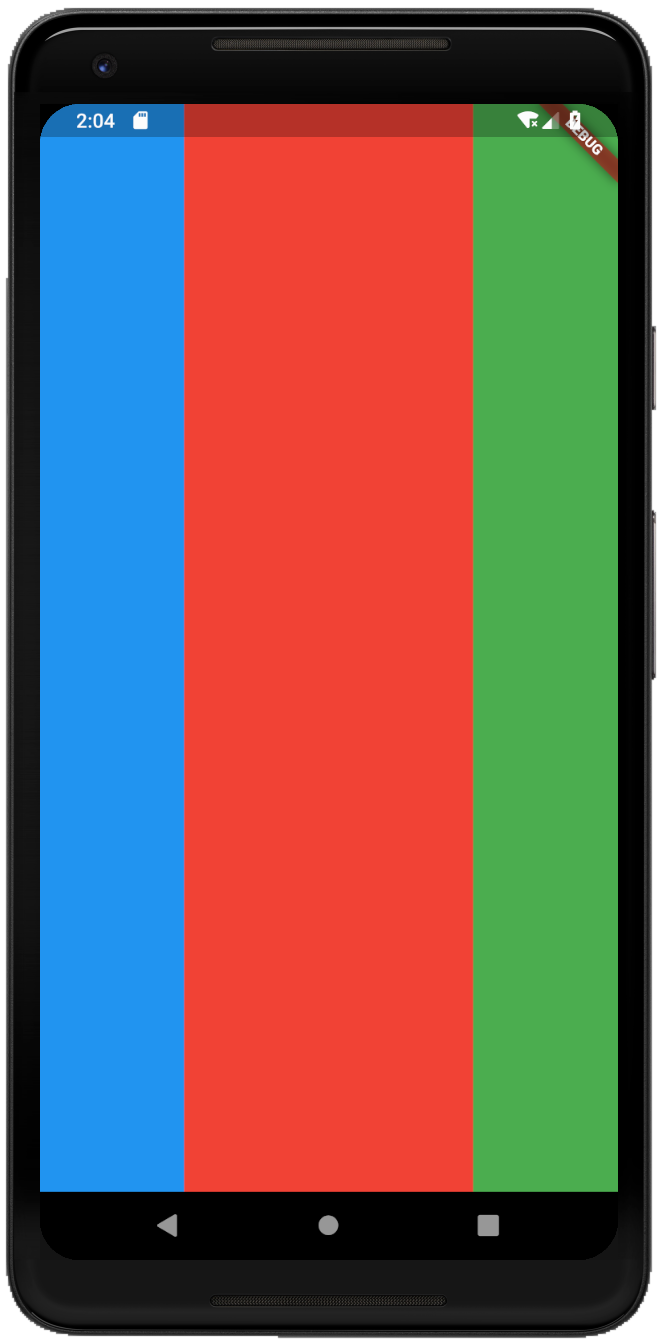
MainAxisSize.max
MainAxisSize.maxは以下のようになります。
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container( color: Colors.blue, width: 50, height:50 ),
Container( color: Colors.red, width: 50, height:50 ),
Container( color: Colors.green, width: 50, height:50 ),
Container( color: Colors.orange, width: 50, height:50 ),
],
),
みてわかる通り、両端が全てRowの領域として確保された状態となります。
MainAxisSize.min
MainAxisSize.minは以下のようになります。
mainAxisSize: MainAxisSize.min,
こうすることによってRowの余分な領域を消すことができました。
均等に配置 Expandedの利用
ここまでくると、あと残っているのは、要素自体を均等に配置することだと思います。
そう言うときはExpandedを使います。
return MaterialApp(
title: 'Expanded',
home: Container(
child: Row(
children: <Widget>[
Expanded(
child:Container( color: Colors.blue)
),
Expanded(
child:Container( color: Colors.red),
),
Expanded(
child:Container( color: Colors.green),
),
Expanded(
child:Container( color: Colors.orange),
),
],
),
),
);
ExpandedはColumn、RowまたはFlexの子要素として利用でき、領域を最大限確保します。
この効果を使うことにより、要素を均等に並べることが可能になります。
さらにflexを指定することで、要素の幅を変更できます。
return MaterialApp(
title: 'Expanded',
home: Container(
child: Row(
children: <Widget>[
Expanded(
child:Container( color: Colors.blue)
),
Expanded(
flex: 2,
child:Container( color: Colors.red),
),
Expanded(
child:Container( color: Colors.green),
),
],
),
),
);
このように他の要素の2倍のサイズで赤い領域が確保されました。
flexの数値を変えることで、自由に設定が可能です。
CrossAxisAlignmentのStretch & Baseline
CrossAxisAlignmentには他にStretchとBaselineと言う2つの要素があります。
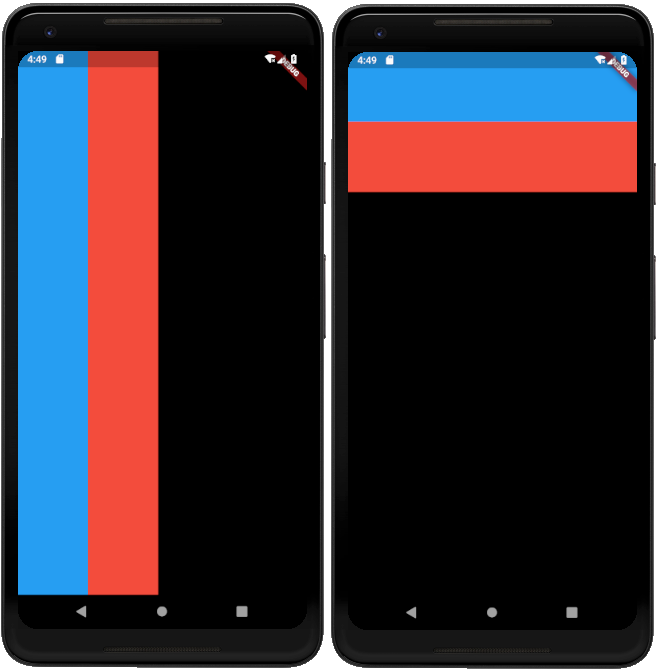
Stretch
CrossAxisAlignment.stretchを使うと以下のように画面いっぱいまで要素を広げることが可能になります。
home: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container( color: Colors.blue, width: 100, height:100 ),
Container( color: Colors.red, width: 100, height:100 ),
],
),
), home: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Container( color: Colors.blue, width: 100, height:100 ),
Container( color: Colors.red, width: 100, height:100 ),
],
),
),
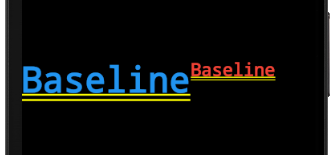
Baseline
CrossAxisAlignment.baseline使うのは文字や図形などのそれぞれ大きさが違うコンテンツを揃えて並べる時に利用します。
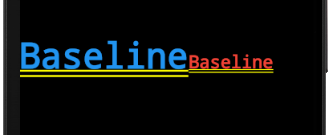
文字の大きさの違う2つを並べると通常はこのようになります。
return MaterialApp(
title: 'Column & Row',
home: Center(
child:Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Baseline',
style: TextStyle(color:Colors.blue,fontSize: 50),
),
Text(
'Baseline',
style: TextStyle(color:Colors.red,fontSize: 25)
),
],
),
),
),
);
これをCrossAxisAlignment.baselineによって中央揃えにして以下のように表示することが可能です。
return MaterialApp(
title: 'Column & Row',
home: Center(
child:Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.baseline,
textBaseline: TextBaseline.alphabetic,
children: <Widget>[
Text(
'Baseline',
style: TextStyle(color:Colors.blue,fontSize: 50),
),
Text(
'Baseline',
style: TextStyle(color:Colors.red,fontSize: 25)
),
],
),
),
),
);
TextDirection
TextDirectionは水平方向に対する、順序の制御を行います。
Row
return MaterialApp(
title: 'Direction',
home: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.ltr,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
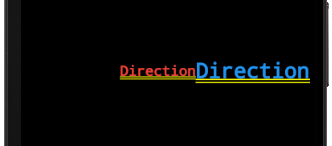
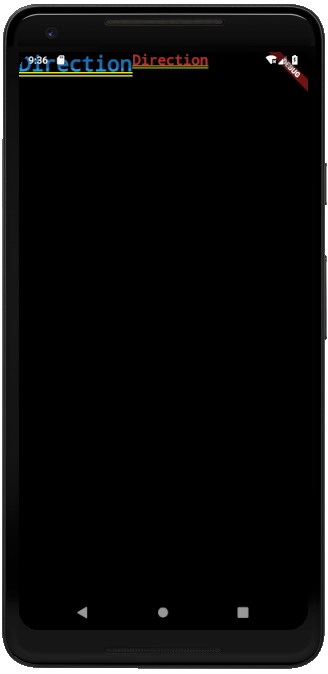
このままだと通常の表示と変わりません。
この水平方向の順序をTextDirection.rtlで逆転します。
return MaterialApp(
title: 'Direction',
home: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.rtl,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
このように順番が逆転したのがわかると思います。
すでにお察しかとは思いますが、ltrとrtlは以下のようなの略語です。
- TextDirection.ltr => left to right
- TextDirection.rtl => right to left
Column
今度はColumn上での見た目についてみてみましょう。
return MaterialApp(
title: 'Direction',
home: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
textDirection: TextDirection.ltr,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
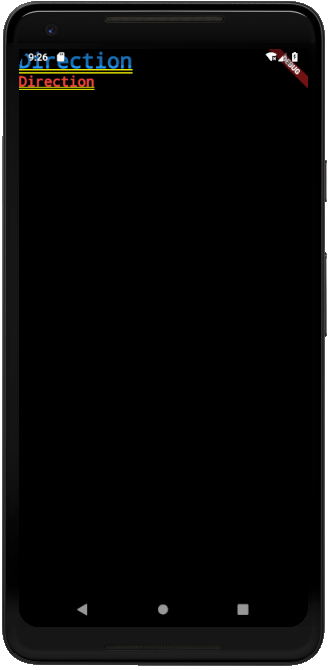
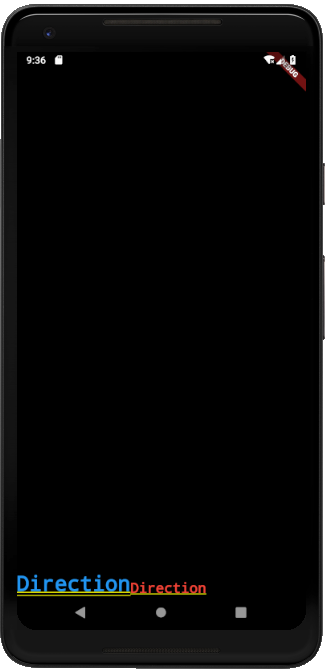
このままだと通常の表示と変わりません。
この水平方向の順序をTextDirection.rtlで逆転します。
return MaterialApp(
title: 'Direction',
home: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
textDirection: TextDirection.rtl,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
TextDirection.rtlを指定すると、今度は右寄せになったかと思います。
このように水平方向への逆転をするのが、TextDirectionです。
ちなみにCrossAxisAlignment.startをCrossAxisAlignment.endに変更すると逆の動きとなります。
VerticalDirection
VerticalDirectionは垂直方向に対する、順序の制御を行います。
Row
return MaterialApp(
title: 'Direction',
home: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
verticalDirection: VerticalDirection.down,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
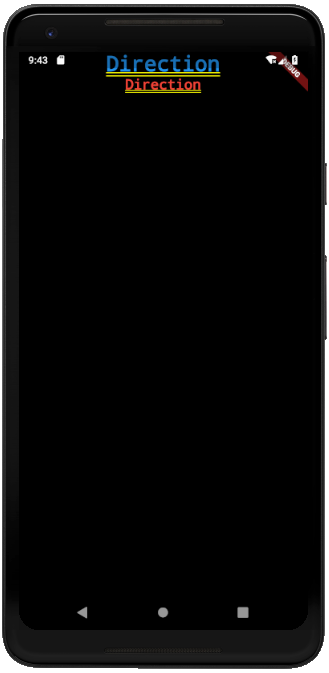
このままだと通常の表示と変わりません。
この垂直方向の順序をVerticalDirection.upで逆転します。
return MaterialApp(
title: 'Direction',
home: Container(
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
verticalDirection: VerticalDirection.up,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
このように順番が逆転したのがわかると思います。
Column
今度はColumn上での見た目についてみてみましょう。
return MaterialApp(
title: 'Direction',
home: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
verticalDirection: VerticalDirection.down,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
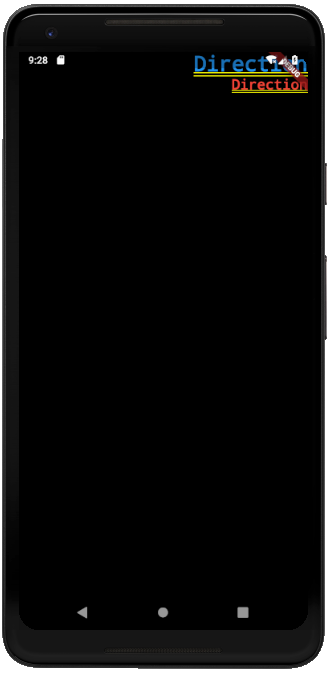
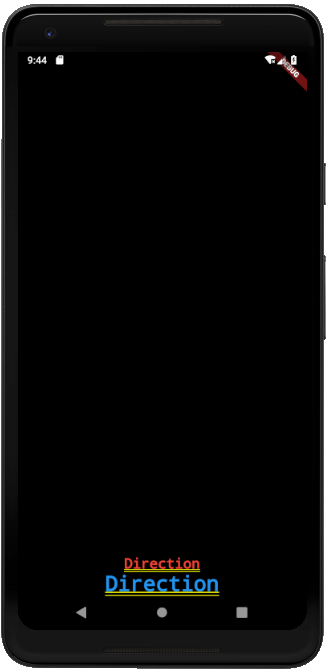
このままだと通常の表示と変わりません。
この垂直方向の順序をVerticalDirection.upで逆転します。
return MaterialApp(
title: 'Direction',
home: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
verticalDirection: VerticalDirection.up,
children: [
Text(
'Direction',
style: TextStyle(color:Colors.blue,fontSize: 30),
),
Text(
'Direction',
style: TextStyle(color:Colors.red,fontSize: 20)
),
],
),
),
);
VerticalDirection.upを指定すると、今度は上下が順序が反転したのがわかるかと思います。
このように垂直方向への逆転をするのが、VerticalDirectionです。


