AppBar
AppBar
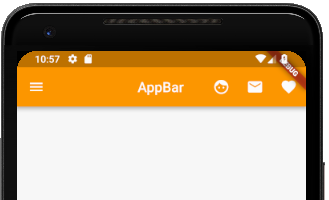
一番基本のヘッダーになります。
アプリで実装するよくあるヘッダー機能を網羅しているので、アプリヘッダーの実装が簡単に行えます。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
leading: Icon(Icons.menu),
title: const Text('AppBar'),
backgroundColor: Colors.orange,
centerTitle: true,
actions: <Widget>[
IconButton(
icon: Icon(Icons.face, color: Colors.white,),
),
IconButton(
icon: Icon(Icons.email, color: Colors.white,),
),
IconButton(
icon: Icon(Icons.favorite, color: Colors.white,),
),
],
),
),
);
}
}
leading左端にアイコンの設定などを行います。titleタイトルcenterTitleタイトルをセンター寄せにするかを選択します。backgroundColor背景色の変更ができます。actionsアクションボタンを配置するために利用します。IconButtonやPopupMenuButtonなどを利用することでヘッダーにボタンを配置することができます。


