FlutterAppの基本
Step1
もっとアプリを作っている感じを出していきましょう。 アプリの基礎を学ぶため、まずはベースとなるアプリを作ってみましょう!
- 最初に
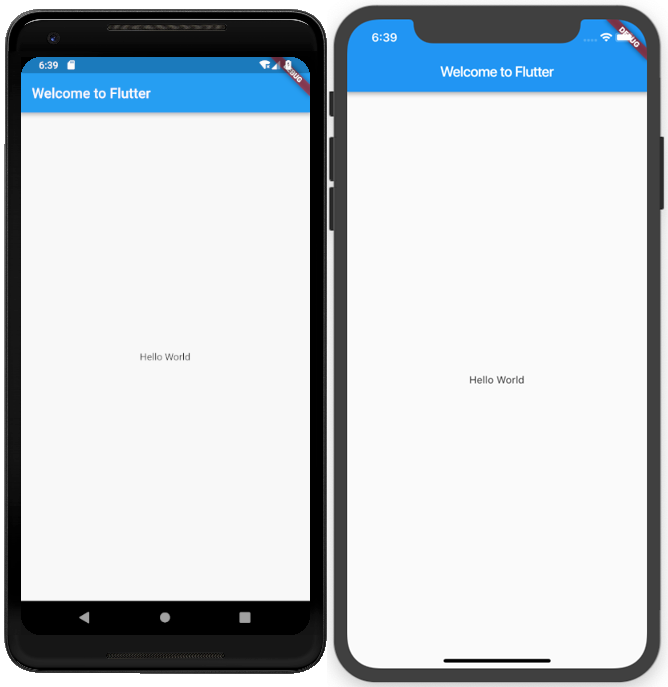
lib/main.dartを以下のように書き換えましょう。起動するとこんな感じになるかと思います。import 'package:flutter/material.dart'; void main() => runApp(MyApp()); /*1*/ class MyApp extends StatelessWidget {/*2*/ @override Widget build(BuildContext context) { /*3*/ return MaterialApp( /*4*/ title: 'Welcome to Flutter', home: Scaffold( /*5*/ appBar: AppBar( /*6*/ title: Text('Welcome to Flutter'), ), body: Center( /*7*/ child: Text('Hello World'), ), ), ); } }
- 解説
mainメソッドの箇所に書かれている「=>」はワンライナーで書くときの記述方式です。 通常の書き方だと以下のようになります。
void main() { runApp(MyApp()); }「StatelessWidget」を継承することでアプリ自体がWidgetになります。
Flutterでは、配置やパディング、レイアウトに関するほとんどすべてがウィジェットでできています。
Widget
他にどんなウィジェットがあるかはWidget catalogをみてみるといいでしょう。ウィジェットの「build()」メソッドでウィジェットのUIを作成します。
build今回のアプリは、マテリアルデザインのアプリを作成します。
マテリアルデザインは、Googleが提唱、推進しているデザインで、Webやモバイルアプリなどの標準的なビジュアルデザインを提供しています。
Flutterでは豊富なマテリアルデザインのウィジェットが提供されています。
Material designScaffoldウィジェットは、アプリケーションバーやタイトル、ホーム画面のウィジェットツリーを保持する、bodyプロパティを提供します。
ウィジェットのサブツリーはかなり複雑になる可能性があります。
ScaffoldappBarにはWidgetのヘッダーに表示するアプリケーションバーを表現することができます。
AppBarbodyではさまさまな表現が可能です、今回は「Center」で中央配置にし「Text」で文字列を配置しています。
Layout


