Statefulウィジェット
Step3
さてここではStatefulWidgetを利用していきましょう。
FlutterにはStatelessとStatefulの2種類のWidgetがあります。
今回はそれぞれの違いを理解しつつ、Statefulウィジェットを利用して値を保持できるようなアプリを作れるようになりましょう!
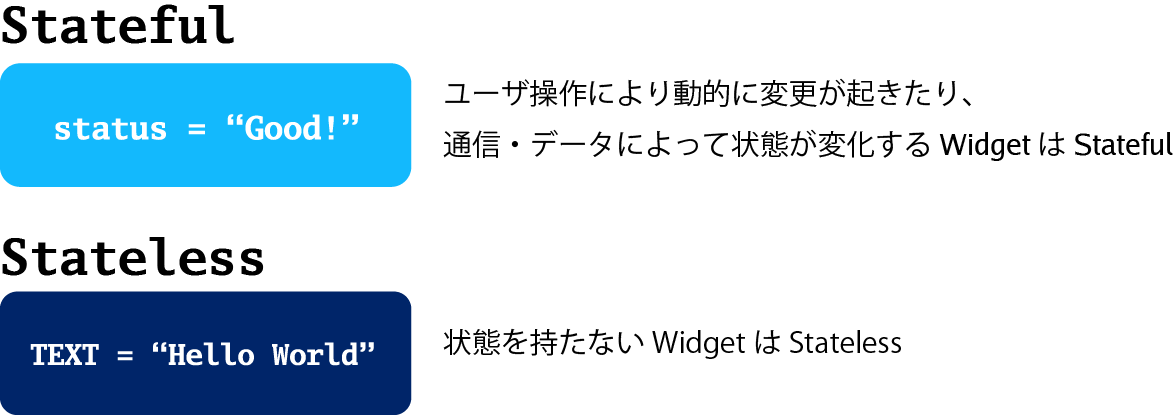
StatefulWidget & StatelessWidget
StatelessWidgetで扱うあたいはすべて不変的でありプロパティを変更することはできません。
すべての値はfinalな値となります。
StatefulWidgetではウィジェットの生存期間中に変更される値を維持することができ、実装するには、少なくとも2つのクラスが必要です。
- Stateクラスのインスタンスを作成するStatefulWidgetクラス
- Stateクラス
StatefulWidgetクラスそれ自体は不変ですが、Stateクラスでウィジェットの存続期間中は値を保持します。

状態保持
最小の状態保持クラスを作成します。
lib/main.dartの末尾に以下を追加して下ください。class RandomWordsState extends State<RandomWords> { }State<RandomWords>と書くことで汎用のStateクラスのジェネリクスにRandomWordsを記載し、RandomWordsウィジェットの状態を維持できるようにします。 この時点では、Stateクラスの必須メソッドが実装されていないためIDEではエラーが出ていると思いますが、あとで解消するのでそのままにして次へ進んでください。RandomWordsウィジェットの作成 StatefulWidgetを継承してウィジェットを作成します。
class RandomWords extends StatefulWidget { @override RandomWordsState createState() => new RandomWordsState(); }RandomWordsStateクラスにbuildメソッドを追加
class RandomWordsState extends State<RandomWords> { @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return Text(wordPair.asPascalCase); } }MyAppの修正
MyAppクラスを以下のように修正しましょう。class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final wordPair = WordPair.random(); return MaterialApp( title: 'Welcome to Flutter', home: Scaffold( appBar: AppBar( title: Text('Welcome to Flutter'), ), body: Center( child: RandomWords(), ), ), ); } }実行 ソースを保存しホットリロードが実行されることで、ソースが書き換わります。 ただし、今回見た目上の変化はありません。 今回の作業がいきていくるのは次のListView作成になってからです。